

.png)
.png)

.png)


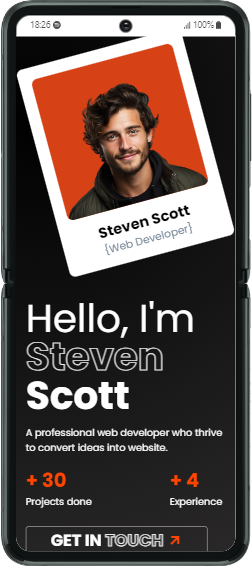
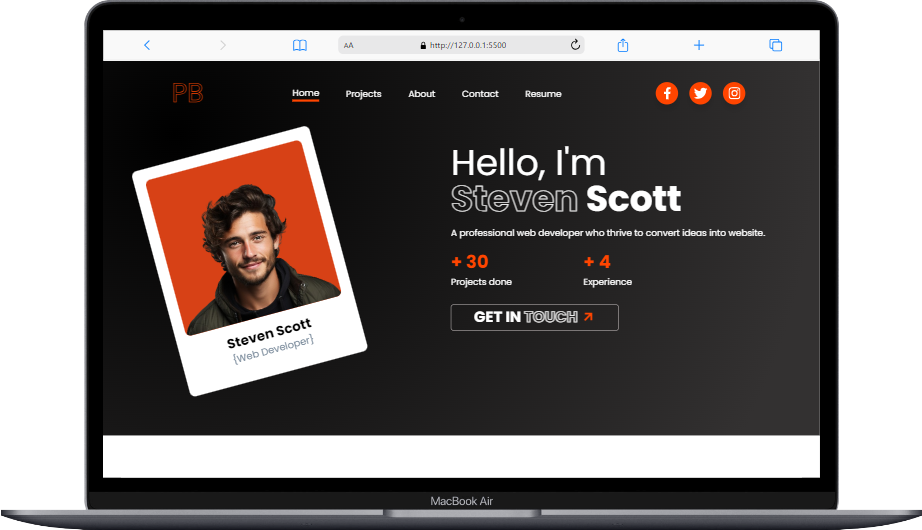
In today's competitive job market, having a professional online portfolio is essential for web developers. This portfolio serves as a digital resume, showcasing your skills, projects, and experience to potential employers and clients. Here's a step-by-step guide to creating a web developer portfolio using HTML, CSS, and JavaScript.
The HTML file (index.html) is the backbone of your portfolio, providing the structure and content. Here's a breakdown of the main sections:
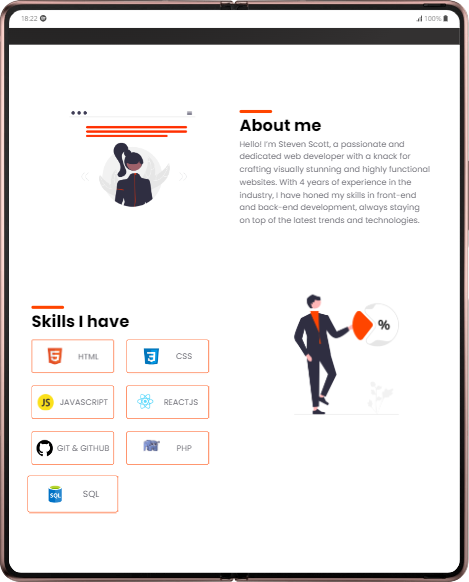
In today's competitive job market, having a professional online portfolio is essential for web developers. This portfolio serves as a digital resume, showcasing your skills, projects, and experience to potential employers and clients. Here's a step-by-step guide to creating a web developer portfolio using HTML, CSS, and JavaScript.
The HTML file (index.html) is the backbone of your portfolio, providing the structure and content. Here's a breakdown of the main sections: